StackLayout
Table of contents
- Create from source
- Create from resource
- Interface description
- Properties
- "content"
- "current"
- "move-to-front-animation"
- "push-perspective"
- "push-rotate-x"
- "push-rotate-y"
- "push-rotate-z"
- "push-rotate"
- "push-skew-x"
- "push-skew-y"
- "push-scale-x"
- "push-scale-y"
- "push-scale-z"
- "push-translate-x"
- "push-translate-y"
- "push-translate-z"
- "push-transform"
- "push-duration"
- "push-timing"
- Related global functions

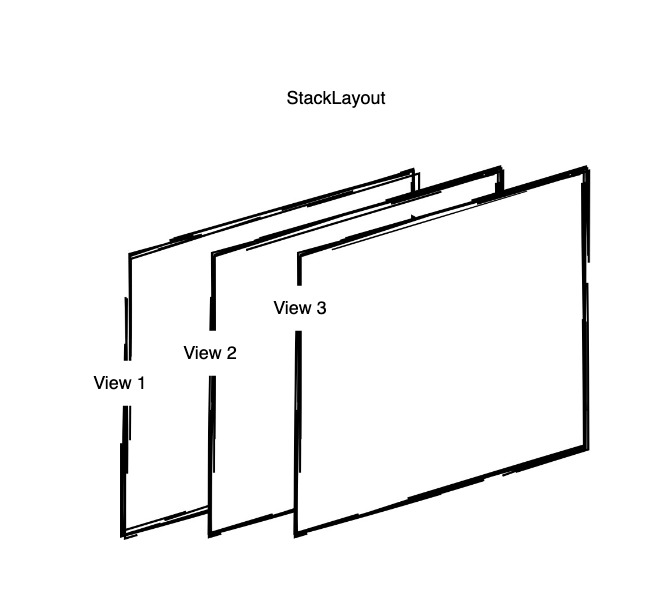
A container that arranges its children on top of each other and each takes up the entire container space. Only one child view can be visible at a time. This container particularly useful in scenarios like navigation menus, main pages etc.
Create from source
func NewStackLayout(session Session, params Params) StackLayout
Create new stack layout object and returns its interface
Create from resource
StackLayout {
id = stackLayout,
width = 100%,
height = 100%,
content = [],
}
Interface description
Inherit methods, properties and events from ViewsContainer
MoveToFront(view View, onShown ...func(View)) bool
Makes the given View current. The second argument is a function called after the move to front animation ends. Returns true if successful, false otherwise.
MoveToFrontByID(viewID string, onShown ...func(View)) bool
Makes the View current by viewID. The second argument is a function called after the move to front animation ends. Returns true if successful, false otherwise.
Peek() View
Returns the current (visible) View. If StackLayout is empty then it returns nil.
Pop(onPopFinished ...func(View)) bool
Removes the current View from the container using animation. The argument onPopFinished is optional and can be used to specify callback functions that will be called when the animation ends. The function will return false if the StackLayout is empty and true if the current item has been removed.
Push(view View, onPushFinished ...func())
Adds a new View to the container and makes it current. It is similar to Append(), but the addition is done using an animation effect. The second argument onPushFinished is optional and can be used to specify callback functions that will be called when the animation ends.
RemovePeek() View
Removes the current View and returns it. If StackLayout is empty then it doesn't do anything and returns nil.
Properties
"content"
An array of child views
Constant: Content
Types: View, []View, string, []string, []any containing elements of View, string
Internal type is []View, other types converted to it during assignment
Conversion rules
View - converted to []View containing one element
[]View - nil-elements are prohibited, if the array contains nil, then the property will not be set, and the Set function will return false and an error message will be written to the log
string - if the string is a text representation of the View, then the corresponding view is created, otherwise a TextView is created, to which the given string is passed as a text. Then a []View is created containing the resulting view
[]string - each element of an array is converted to View as described above
[]any - this array must contain only View and a string. Each string element is converted to a view as described above. If array contains invalid values, the "content" property will not be set, and the Set function will return false and an error message will be written to the log
Examples
StackLayout {
id = stack,
width = 100%,
height = 100%,
content = [
ListLayout {
id = page1,
width = 100%,
height = 100%,
content = "Page 1",
},
ListLayout {
id = page2,
width = 100%,
height = 100%,
content = "Page 2",
},
],
}
stack := rui.NewStackLayout(session, rui.Params{
rui.ID: "stack",
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.Content: []rui.View{
rui.NewListLayout(session, rui.Params{
rui.ID: "page1",
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.Content: "Page 1",
}),
rui.NewListLayout(session, rui.Params{
rui.ID: "page2",
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.Content: "Page 2",
}),
},
})
stack := rui.NewStackLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
})
page1 := rui.NewListLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.Content: "Page 1",
})
stack.Push(page1)
// Add another view at some point later
page2 := rui.NewListLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.Content: "Page 2",
})
stack.Push(page2)
// Pop top most view at some point later
stack.Pop()
"current"
Index of the current(visible) view
Constant: Current
Types: int, string
Values
| int | string | Description |
|---|---|---|
-1 |
"-1" | No visible view |
>= 0 |
>= "0" | Index of visible view |
"move-to-front-animation"
Specifies whether animation is used when calling the MoveToFront() or MoveToFrontByID() methods
Constant: MoveToFrontAnimation
Types: bool, int, string
Values
| bool | int | string | Description |
|---|---|---|---|
true |
1 |
"true", "yes", "on", "1" | Play animation during views switching |
false |
0 |
"false", "no", "off", "0" | Views switching without animation |
"push-perspective"
Used to access the "perspective" property of StackLayout "push-transform" property: Distance between the z-plane and the user in order to give a 3D-positioned element some perspective. Each 3D element with z > 0 becomes larger, each 3D-element with z < 0 becomes smaller. The default value is 0 (no 3D effect)
Constant: PushPerspective
Types: SizeUnit, SizeFunc, string, float, int
Internal type is SizeUnit, other types converted to it during assignment
See SizeUnit description for more details
Examples
StackLayout {
width = 100%,
height = 100%,
push-duration = 0.5,
push-perspective = 100px,
push-rotate-x = 0,
push-rotate-y = 1,
push-rotate-z = 0,
push-rotate = 90deg,
push-scale-x = 1,
push-scale-y = 1,
push-scale-z = 1,
}
stackView := rui.NewStackLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.PushDuration: 0.5,
rui.PushPerspective: rui.Px(100),
rui.PushRotateX: 0,
rui.PushRotateY: 1,
rui.PushRotateZ: 0,
rui.PushRotate: rui.Deg(90),
rui.PushScaleX: 1,
rui.PushScaleY: 1,
rui.PushScaleZ: 1,
})
page1 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Push Page 2",
}),
})
stackView.Push(page1)
// Add another view at some point later
page2 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Pop Page 2",
}),
})
stackView.Push(page2)
// Pop top most view at some point later
stackView.Pop()
"push-rotate-x"
Used to access the "rotate-x" property of StackLayout "push-transform" property: x-coordinate of the vector denoting the axis of rotation in range 0 to 1
Constant: PushRotateX
Types: float, int, string
Internal type is float, other types converted to it during assignment
Examples
StackLayout {
width = 100%,
height = 100%,
push-duration = 0.5,
push-perspective = 100px,
push-rotate-x = 1,
push-rotate-y = 0,
push-rotate-z = 0,
push-rotate = 90deg,
push-scale-x = 1,
push-scale-y = 1,
push-scale-z = 1,
}
stackView := rui.NewStackLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.PushDuration: 0.5,
rui.PushPerspective: rui.Px(100),
rui.PushRotateX: 1,
rui.PushRotateY: 0,
rui.PushRotateZ: 0,
rui.PushRotate: rui.Deg(90),
rui.PushScaleX: 1,
rui.PushScaleY: 1,
rui.PushScaleZ: 1,
})
page1 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Push Page 2",
}),
})
stackView.Push(page1)
// Add another view at some point later
page2 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Pop Page 2",
}),
})
stackView.Push(page2)
// Pop top most view at some point later
stackView.Pop()
"push-rotate-y"
Used to access the "rotate-y" property of StackLayout "push-transform" property: y-coordinate of the vector denoting the axis of rotation in range 0 to 1
Constant: PushRotateY
Types: float, int, string
Internal type is float, other types converted to it during assignment
Examples
StackLayout {
width = 100%,
height = 100%,
push-duration = 0.5,
push-perspective = 100px,
push-rotate-x = 0,
push-rotate-y = 1,
push-rotate-z = 0,
push-rotate = 90deg,
push-scale-x = 1,
push-scale-y = 1,
push-scale-z = 1,
}
stackView := rui.NewStackLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.PushDuration: 0.5,
rui.PushPerspective: rui.Px(100),
rui.PushRotateX: 0,
rui.PushRotateY: 1,
rui.PushRotateZ: 0,
rui.PushRotate: rui.Deg(90),
rui.PushScaleX: 1,
rui.PushScaleY: 1,
rui.PushScaleZ: 1,
})
page1 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Push Page 2",
}),
})
stackView.Push(page1)
// Add another view at some point later
page2 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Pop Page 2",
}),
})
stackView.Push(page2)
// Pop top most view at some point later
stackView.Pop()
"push-rotate-z"
Used to access the "rotate-z" property of StackLayout "push-transform" property: z-coordinate of the vector denoting the axis of rotation in range 0 to 1
Constant: PushRotateZ
Types: float, int, string
Internal type is float, other types converted to it during assignment
Examples
StackLayout {
width = 100%,
height = 100%,
push-duration = 0.5,
push-perspective = 100px,
push-rotate-x = 0,
push-rotate-y = 0,
push-rotate-z = 1,
push-rotate = 90deg,
push-scale-x = 1,
push-scale-y = 1,
push-scale-z = 1,
}
stackView := rui.NewStackLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.PushDuration: 0.5,
rui.PushPerspective: rui.Px(100),
rui.PushRotateX: 0,
rui.PushRotateY: 0,
rui.PushRotateZ: 1,
rui.PushRotate: rui.Deg(90),
rui.PushScaleX: 1,
rui.PushScaleY: 1,
rui.PushScaleZ: 1,
})
page1 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Push Page 2",
}),
})
stackView.Push(page1)
// Add another view at some point later
page2 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Pop Page 2",
}),
})
stackView.Push(page2)
// Pop top most view at some point later
stackView.Pop()
"push-rotate"
Used to access the "rotate" property of StackLayout "push-transform" property: An angle of the view rotation. A positive angle denotes a clockwise rotation, a negative angle a counter-clockwise
Constant: PushRotate
Types: AngleUnit, string, float, int
Internal type is AngleUnit, other types will be converted to it during assignment
See AngleUnit description for more details
Conversion rules
AngleUnit - stored as is, no conversion performed
string - must contain string representation of AngleUnit. If numeric value will be provided without any suffix then AngleUnit with value and Radian value type will be created
float - a new AngleUnit value will be created with Radian as a type
int - a new AngleUnit value will be created with Radian as a type
Examples
StackLayout {
width = 100%,
height = 100%,
push-duration = 0.5,
push-perspective = 100px,
push-rotate-x = 0,
push-rotate-y = 1,
push-rotate-z = 0,
push-rotate = 90deg,
push-scale-x = 1,
push-scale-y = 1,
push-scale-z = 1,
}
stackView := rui.NewStackLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.PushDuration: 0.5,
rui.PushPerspective: rui.Px(100),
rui.PushRotateX: 0,
rui.PushRotateY: 1,
rui.PushRotateZ: 0,
rui.PushRotate: rui.Deg(90),
rui.PushScaleX: 1,
rui.PushScaleY: 1,
rui.PushScaleZ: 1,
})
page1 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Push Page 2",
}),
})
stackView.Push(page1)
// Add another view at some point later
page2 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Pop Page 2",
}),
})
stackView.Push(page2)
// Pop top most view at some point later
stackView.Pop()
"push-skew-x"
Used to access the "skew-x" property of StackLayout "push-transform" property: An angle to use to distort the element along the abscissa. The default value is 0
Constant: PushSkewX
Types: AngleUnit, string, float, int
Internal type is AngleUnit, other types will be converted to it during assignment
See AngleUnit description for more details
Conversion rules
AngleUnit - stored as is, no conversion performed
string - must contain string representation of AngleUnit. If numeric value will be provided without any suffix then AngleUnit with value and Radian value type will be created
float - a new AngleUnit value will be created with Radian as a type
int - a new AngleUnit value will be created with Radian as a type
Examples
StackLayout {
width = 100%,
height = 100%,
push-duration = 0.5,
push-skew-x = 45deg,
push-skew-y = 45deg,
}
stackView := rui.NewStackLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.PushDuration: 0.5,
rui.PushSkewX: rui.Deg(45),
rui.PushSkewY: rui.Deg(45),
})
page1 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Push Page 2",
}),
})
stackView.Push(page1)
// Add another view at some point later
page2 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Pop Page 2",
}),
})
stackView.Push(page2)
// Pop top most view at some point later
stackView.Pop()
"push-skew-y"
Used to access the "skew-y" property of StackLayout "push-transform" property: An angle to use to distort the element along the ordinate. The default value is 0
Constant: PushSkewY
Types: AngleUnit, string, float, int
Internal type is AngleUnit, other types will be converted to it during assignment
See AngleUnit description for more details
Conversion rules
AngleUnit - stored as is, no conversion performed
string - must contain string representation of AngleUnit. If numeric value will be provided without any suffix then AngleUnit with value and Radian value type will be created
float - a new AngleUnit value will be created with Radian as a type
int - a new AngleUnit value will be created with Radian as a type
Examples
StackLayout {
width = 100%,
height = 100%,
push-duration = 0.5,
push-skew-x = 45deg,
push-skew-y = 45deg,
}
stackView := rui.NewStackLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.PushDuration: 0.5,
rui.PushSkewX: rui.Deg(45),
rui.PushSkewY: rui.Deg(45),
})
page1 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Push Page 2",
}),
})
stackView.Push(page1)
// Add another view at some point later
page2 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Pop Page 2",
}),
})
stackView.Push(page2)
// Pop top most view at some point later
stackView.Pop()
"push-scale-x"
Used to access the "scale-x" property of StackLayout "push-transform" property: x-axis scaling value of a 2D/3D scale. The original scale is 1. Values between 0 and 1 are used to decrease original scale, more than 1 - to increase. The default value is 1
Constant: PushScaleX
Types: float, int, string
Internal type is float, other types converted to it during assignment
Examples
StackLayout {
width = 100%,
height = 100%,
push-duration = 0.5,
push-scale-x = 0.1,
push-scale-y = 0.1,
}
stackView := rui.NewStackLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.PushDuration: 0.5,
rui.PushScaleX: 0.1,
rui.PushScaleY: 0.1,
})
page1 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Push Page 2",
}),
})
stackView.Push(page1)
// Add another view at some point later
page2 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Pop Page 2",
}),
})
stackView.Push(page2)
// Pop top most view at some point later
stackView.Pop()
"push-scale-y"
Used to access the "scale-y" property of StackLayout "push-transform" property: y-axis scaling value of a 2D/3D scale. The original scale is 1. Values between 0 and 1 are used to decrease original scale, more than 1 - to increase. The default value is 1
Constant: PushScaleY
Types: float, int, string
Internal type is float, other types converted to it during assignment
Examples
StackLayout {
width = 100%,
height = 100%,
push-duration = 0.5,
push-scale-x = 0.1,
push-scale-y = 0.1,
}
stackView := rui.NewStackLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.PushDuration: 0.5,
rui.PushScaleX: 0.1,
rui.PushScaleY: 0.1,
})
page1 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Push Page 2",
}),
})
stackView.Push(page1)
// Add another view at some point later
page2 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Pop Page 2",
}),
})
stackView.Push(page2)
// Pop top most view at some point later
stackView.Pop()
"push-scale-z"
Used to access the "scale-z" property of StackLayout "push-transform" property: z-axis scaling value of a 2D/3D scale. The original scale is 1. Values between 0 and 1 are used to decrease original scale, more than 1 - to increase. The default value is 1
Constant: PushScaleZ
Types: float, int, string
Internal type is float, other types converted to it during assignment
Examples
TBD
"push-translate-x"
Used to access the "translate-x" property of StackLayout "push-transform" property: x-axis translation value of a 2D/3D translation.
Constant: PushTranslateX
Types: SizeUnit, SizeFunc, string, float, int
Internal type is SizeUnit, other types converted to it during assignment
See SizeUnit description for more details
Examples
StackLayout {
width = 100%,
height = 100%,
push-duration = 0.5,
push-translate-x = 100%,
}
stackView := rui.NewStackLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.PushDuration: 0.5,
rui.PushTranslateX: rui.Percent(100),
})
page1 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Push Page 2",
}),
})
stackView.Push(page1)
// Add another view at some point later
page2 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Pop Page 2",
}),
})
stackView.Push(page2)
// Pop top most view at some point later
stackView.Pop()
"push-translate-y"
Used to access the "translate-y" property of StackLayout "push-transform" property: y-axis translation value of a 2D/3D translation.
Constant: PushTranslateY
Types: SizeUnit, SizeFunc, string, float, int
Internal type is SizeUnit, other types converted to it during assignment
See SizeUnit description for more details
Examples
StackLayout {
width = 100%,
height = 100%,
push-duration = 0.5,
push-translate-y = 100%,
}
stackView := rui.NewStackLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.PushDuration: 0.5,
rui.PushTranslateY: rui.Percent(100),
})
page1 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Push Page 2",
}),
})
stackView.Push(page1)
// Add another view at some point later
page2 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Pop Page 2",
}),
})
stackView.Push(page2)
// Pop top most view at some point later
stackView.Pop()
"push-translate-z"
Used to access the "translate-z" property of StackLayout "push-transform" property: z-axis translation value of a 2D/3D translation.
Constant: PushTranslateZ
Types: SizeUnit, SizeFunc, string, float, int
Internal type is SizeUnit, other types converted to it during assignment
See SizeUnit description for more details
Examples
StackLayout {
width = 100%,
height = 100%,
push-duration = 0.5,
push-perspective = 100px,
push-translate-z = -1000px,
}
stackView := rui.NewStackLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.PushDuration: 0.5,
rui.PushPerspective: rui.Px(100),
rui.PushTranslateZ: rui.Px(-1000),
})
page1 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Push Page 2",
}),
})
stackView.Push(page1)
// Add another view at some point later
page2 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Pop Page 2",
}),
})
stackView.Push(page2)
// Pop top most view at some point later
stackView.Pop()
"push-transform"
Specify start translation, scale and rotation over x, y and z axes as well as a distortion for an animated pushing of a child view.
Constant: PushTransform
Types: TransformProperty, string
Internal type is TransformProperty, other types converted to it during assignment
Conversion rules
TransformProperty - stored as is, no conversion performed
string - string representation of TransformProperty interface. Example: "_{translate-x = 10px, scale-y = 1.1}"
Examples
StackLayout {
width = 100%,
height = 100%,
push-transform = _{
scale-x = 0.1,
scale-y = 0.1,
}
}
stackView := rui.NewStackLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
})
page1 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Push Page 2",
}),
})
stackView.Push(page1)
// Setting push transform
stackView.Set(rui.PushTransform, rui.NewTransformProperty(rui.Params{
rui.ScaleX: 0.1,
rui.ScaleY: 0.1,
}))
// Add another view at some point later
page2 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Pop Page 2",
}),
})
stackView.Push(page2)
// Pop top most view at some point later
stackView.Pop()
"push-duration"
Sets the duration in seconds for the push or pop animation to complete.
Constant: PushDuration
Types: float, int, string
Internal type is float, other types converted to it during assignment
Examples
StackLayout {
width = 100%,
height = 100%,
push-transform = _{
scale-x = 0.1,
scale-y = 0.1,
}
push-duration = 0.5,
}
stackView := rui.NewStackLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
})
page1 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Push Page 2",
}),
})
stackView.Push(page1)
stackView.Set(rui.PushTransform, rui.NewTransformProperty(rui.Params{
rui.ScaleX: 0.1,
rui.ScaleY: 0.1,
}))
stackView.Set(rui.PushDuration, 0.5)
// Add another view at some point later
page2 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Pop Page 2",
}),
})
stackView.Push(page2)
// Pop top most view at some point later
stackView.Pop()
"push-timing"
Sets how the push or pop animation evolves throughout each cycle
Constant: PushTiming
Types: string
Values
| string | Description |
|---|---|
"ease"(EaseTiming) |
Speed increases towards the middle and slows down at the end |
"ease-in"(EaseInTiming) |
Speed is slow at first, but increases in the end |
"ease-out"(EaseOutTiming) |
Speed is fast at first, but decreases in the end |
"ease-in-out"(EaseInOutTiming) |
Speed is slow at first, but quickly increases and at the end it decreases again |
"linear"(LinearTiming) |
Constant speed |
"step(n)(StepsTiming())" |
Timing function along stepCount stops along the transition, displaying each stop for equal lengths of time |
"cubic-bezier(x1, y1, x2, y2)(CubicBezierTiming())" |
Cubic-Bezier curve timing function. x1 and x2 must be in the range [0, 1] |
Examples
StackLayout {
width = 100%,
height = 100%,
push-transform = _{
scale-x = 0.1,
scale-y = 0.1,
}
push-duration = 0.5,
push-timing = ease-in,
}
stackView := rui.NewStackLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
})
page1 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Push Page 2",
}),
})
stackView.Push(page1)
stackView.Set(rui.PushTransform, rui.NewTransformProperty(rui.Params{
rui.ScaleX: 0.1,
rui.ScaleY: 0.1,
}))
stackView.Set(rui.PushDuration, 0.5)
stackView.Set(rui.PushTiming, rui.EaseInTiming)
// Add another view at some point later
page2 := rui.NewGridLayout(session, rui.Params{
rui.Width: rui.Percent(100),
rui.Height: rui.Percent(100),
rui.CellVerticalAlign: rui.CenterAlign,
rui.CellHorizontalAlign: rui.CenterAlign,
rui.Content: rui.NewButton(session, rui.Params{
rui.Content: "Pop Page 2",
}),
})
stackView.Push(page2)
// Pop top most view at some point later
stackView.Pop()
Related global functions
func GetPushDuration(view View, subviewID ...string) float64
Returns the length of time in seconds for the push or pop animation to complete. If the second argument (subviewID) is not specified or it is "" then the "push-duration" property value of the first argument (view) is returned.
func GetPushTiming(view View, subviewID ...string) string
Returns the name of the function which describes how the push or pop animation progresses. If the second argument (subviewID) is not specified or it is "" then the "push-timing" property value of the first argument (view) is returned.
func GetPushTransform(view View, subviewID ...string) TransformProperty
Returns the start transform (translation, scale and rotation over x, y and z axes as well as a distortion) for an animated pushing of a child view. Can be nil if "push-transform" property has not been set. If the second argument (subviewID) is not specified or it is "" then a value from the first argument (view) is returned.
func IsMoveToFrontAnimation(view View, subviewID ...string) bool
Returns "true" if an animation is set for the MoveToFront() or MoveToFrontByID() operations. If the second argument (subviewID) is not specified or it is "" then the "move-to-front-animation" property value of the first argument (view) is returned.
func StackLayoutByID(rootView View, id string, ids ...string) StackLayout
Returns the child StackLayout, path to which is specified using the arguments id, ids. Example: view := StackLayoutByID(rootView, "id1", "id2", "id3"), view := StackLayoutByID(rootView, "id1/id2/id3"). These two function calls are equivalent. If a View with this path is not found or View is not StackLayout, the function will return nil.

